Com a oferta de internet crescendo diariamente, cada vez mais pessoas estão utilizando a rede para interagir e buscar informações. Ao acessar um site, alguns segundos a mais no tempo de carregamento da página podem ser a diferença entre ganhar e perder um leitor ou cliente. Por isso, é fundamental manter o seu site rodando com o menor tempo de carregamento possível.
Existem diversas técnicas para otimizar sua página e aumentar a velocidade do site, mas hoje vamos falar sobre uma etapa anterior a essa: vamos conhecer algumas ferramentas gratuitas que nos permitem avaliar e medir o tempo de carregamento de um site. Como disse o famoso cientista e filósofo William Thompson (Lord Kelvin), “Aquilo que não se pode medir, não se pode melhorar”. Então vamos lá!
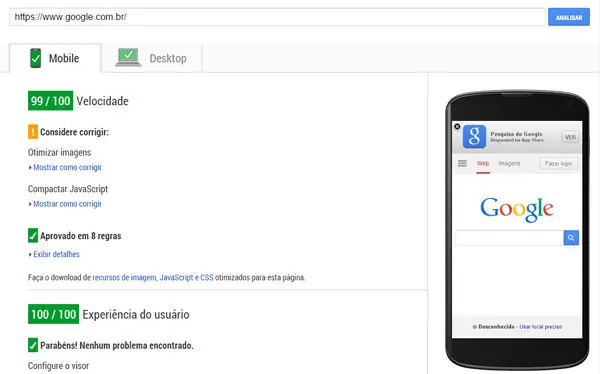
1 – Page Speed Insights, do Google
A ferramenta do Google faz parte do portal para desenvolvedores da empresa e analisa o carregamento do site tanto em desktops quanto em dispositivos móveis. Após submeter a url da página, você receberá uma avaliação baseada nos seguintes critérios:
- Mobile – Velocidade
- Mobile – Experiência do usuário
- Desktop – Velocidade
Em cada uma das seções listadas acima, a página receberá uma nota de classificação, entre 0 e 100, sendo 0 o pior índice e 100 o melhor. Quanto mais próximo de 100, menos itens você terá para corrigir.
Além disso, será realizada uma avaliação detalhada dos problemas encontrados e uma recomendação do que pode ser feito para correção. Da mesma forma, os elementos que estiverem em ordem, serão listados na área de “Aprovado”.
A ferramenta também exibirá uma captura de tela da página em um dispositivo móvel e em um desktop.
Acesse o Page Speed Insights em https://developers.google.com/speed/pagespeed/insights/
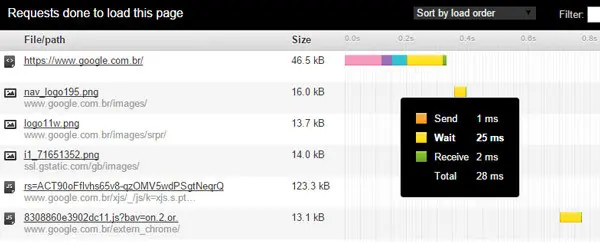
2 – Pingdom Website Speed Test
Nessa ferramenta, além da nota de classificação, você também poderá visualizar em destaque o número de requisições feitas pela página, o tempo total de carregamento e o tamanho total dos arquivos presentes na página.
Logo abaixo deste resumo, você verá um gráfico contendo todas as requisições feitas e o tempo de carregamento individual. Ao pousar o mouse sobre uma das barras de tempo, um balão é exibido, contendo o tempo de duração de cada item no processo, da requisição à resposta, conforme ilustrado na imagem abaixo.
Acesse a ferramenta Pingdom em http://tools.pingdom.com/fpt/ (em inglês)
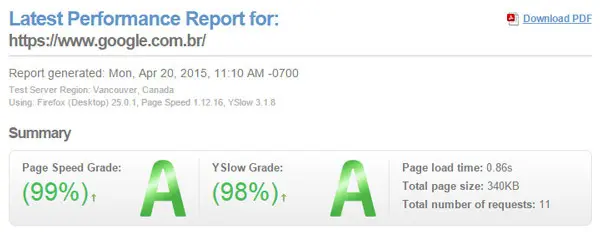
3 – GT Metrix
A análise do GT Metrix utiliza 27 critérios distintos para gerar sua nota de classificação. Em cada critério é possível visualizar o que precisa ser otimizado (se houver). Assim como na ferramenta Pingdom, também é possível visualizar as requisições individualmente.
Em destaque, você verá o índice de classificação Page Speed, da GT Metrix, e também o índiceYSlow, que é uma ferramenta de código aberto para análise de velocidade baseada em regras de performance definidas pelo Yahoo. As notas de classificação são exibidas em percentual (de 0 a 100%).
Acesse a ferramenta GT Metrix em http://gtmetrix.com/ (em inglês)
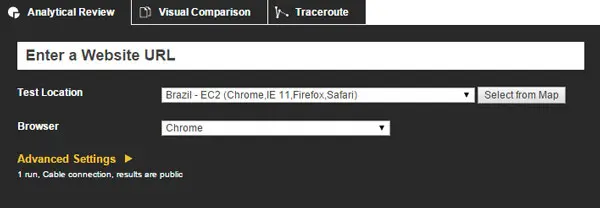
4 – Web Page Test
Esta ferramenta oferece a possibilidade de se escolher o local de origem do teste e também otipo de navegador. Os testes de velocidade sempre são realizados de um ponto inicial até o local onde se encontra o servidor físico. Sendo assim, o ponto inicial fará diferença no resultado. Por exemplo: se você está acessando um site do Brasil e o servidor está nos Estados Unidos, o tempo de resposta será maior em comparação com um usuário que está nos EUA. Antes de iniciar o teste é possível alterar a localidade de origem, como pode ser visto abaixo.
Após a submissão, o resultado é bem detalhado, incluindo desempenho, conteúdo e domínios (carregamento do conteúdo detalhado por domínio). Oferece também uma visão interessante sobre a compactação do conteúdo e o uso de cache pelo website. Você poderá navegar pelas abas Details (detalhes), Performance Review (análise de desempenho), Content Breakdown(detalhamento de conteúdo), Domains (domínios) e Screen Shot (captura de tela).
Acesse o Web Page Test em http://www.webpagetest.org/
5 – Web Page Analizer – de Website Optimization
O Web Page Analyzer foi criado por Andy King, autor do livroWebsite Optimization, lançado pela O’Reilly em 2008. Assim como as demais ferramentas, ela calcula o tamanho da página, elementos e tempo de carregamento.
O resultado é exibido em tabelas contendo as principais informações sobre o assunto. Ao final da página, há uma área deAnalysis and Recommentations (análise e recomendações), na qual itens como HTML, imagens, scripts, entre outros, são comentados com recomendações de melhoria.
Acesse o Web Page Analyzer emhttp://www.websiteoptimization.com/services/analyze/ (em inglês)
Próximos passos
Agora que você já possui as ferramentas necessárias para medir o desempenho do seu site, já pode dar o próximo passo e seguir as recomendações de otimização sugeridas pela ferramenta escolhida. Com uma boa referência, fica muito mais fácil saber por onde começar!
Quanto às técnicas de otimização, o assunto é vasto e merece um post exclusivo somente para isso.
E você? Já conhecia alguma das ferramentas apresentadas? Qual delas prefere? Compartilhe sua opinião conosco nos comentários. E bom desenvolvimento!